see some screen of our tut.
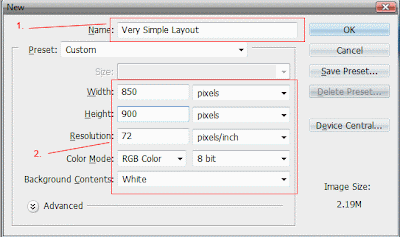
 1. Create a new canvas like this very simple in the Name field enter Very Simple Layout it is little helpless for us when we save the file it is automatic enter this name for us. In the Width enter 850px and Height 900px optional you enter what ever want but one thing is really a notice able the Resolution enter (72) hit enter remaining setting as it.
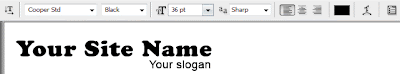
1. Create a new canvas like this very simple in the Name field enter Very Simple Layout it is little helpless for us when we save the file it is automatic enter this name for us. In the Width enter 850px and Height 900px optional you enter what ever want but one thing is really a notice able the Resolution enter (72) hit enter remaining setting as it. 2. In the toolbar left side of the screen choose type text tool a little (T) or hit on the keyboard only once (T) it will automatically select the type text tool. Setting up these settings on the option bar choose font type , size , color and Click on the canvas enter some text for your Slogan like mine.
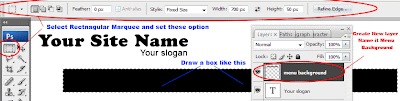
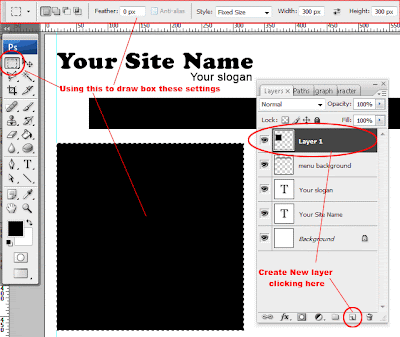
2. In the toolbar left side of the screen choose type text tool a little (T) or hit on the keyboard only once (T) it will automatically select the type text tool. Setting up these settings on the option bar choose font type , size , color and Click on the canvas enter some text for your Slogan like mine. 3. Now it time to create our site menu by hitting very lower of layer palette a little notepad like icon near the basket hit it and name the new layer Menu background but this time only we create its background like that image below. Select the Rectangular Marquee too setting up its option then once click on the canvas but don't release the mouse click. With holding mouse left click drag over the canvas you will be notice the selection will move your cursor adjust it between center of the canvas like mine see below. Later i will tell you how to center some portion with alignments.
3. Now it time to create our site menu by hitting very lower of layer palette a little notepad like icon near the basket hit it and name the new layer Menu background but this time only we create its background like that image below. Select the Rectangular Marquee too setting up its option then once click on the canvas but don't release the mouse click. With holding mouse left click drag over the canvas you will be notice the selection will move your cursor adjust it between center of the canvas like mine see below. Later i will tell you how to center some portion with alignments. 4. Now with same step we discuss previous create new layer and draw (300x300px) box fill it black its the area where we will show your previous work for some example.
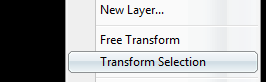
4. Now with same step we discuss previous create new layer and draw (300x300px) box fill it black its the area where we will show your previous work for some example. 5. Make sure you do not have to deselect the rectangle the selection remain visible if not load its selection back by clicking its thumb with holding Ctrl button. Make sure the Rectangular Marquee tool is selected Right Click in the box and choose Transform Selection.
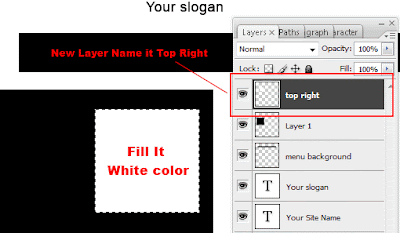
5. Make sure you do not have to deselect the rectangle the selection remain visible if not load its selection back by clicking its thumb with holding Ctrl button. Make sure the Rectangular Marquee tool is selected Right Click in the box and choose Transform Selection. 6. You will be notice the transform control is appear on our box hold Shift key on keyboard and click and hold the mouse left click one of the top right corner drag inward to reduce the size of our selection. Now Create new layer name it Top Right fill it white by clicking on the keyboard (Ctrl + Backspace) but first make sure your color is reset if not hit (D) it will reset foreground color to black and background color to white.
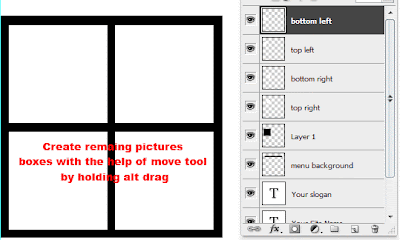
6. You will be notice the transform control is appear on our box hold Shift key on keyboard and click and hold the mouse left click one of the top right corner drag inward to reduce the size of our selection. Now Create new layer name it Top Right fill it white by clicking on the keyboard (Ctrl + Backspace) but first make sure your color is reset if not hit (D) it will reset foreground color to black and background color to white. 7. Now select move tool in the toolbar very first right side of the toolbar. Hold the Alt key and left mouse button on the top right layer on the canvas drag your mouse to left it will create a new copy of our top right layer same method copy the remaining two see below for name and locations of its position on the canvas.
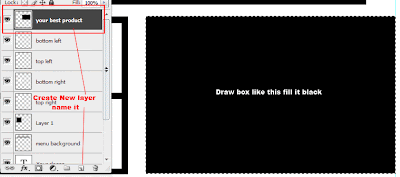
7. Now select move tool in the toolbar very first right side of the toolbar. Hold the Alt key and left mouse button on the top right layer on the canvas drag your mouse to left it will create a new copy of our top right layer same method copy the remaining two see below for name and locations of its position on the canvas. 8. Now next step is to create our best product create new layer name it your best product draw very front of our four boxes new box like the picture below fill it black.
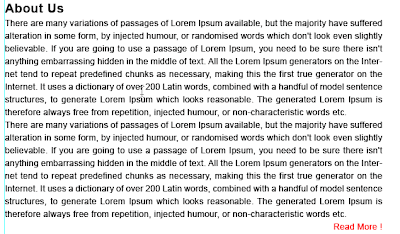
8. Now next step is to create our best product create new layer name it your best product draw very front of our four boxes new box like the picture below fill it black. 9. Now its easy step i don't show you every step of this only screen shoot of it with the type text tool enter About Us Heading and write about yourself or your company in the end of about us section add read more link for more of your readers for yours or products.
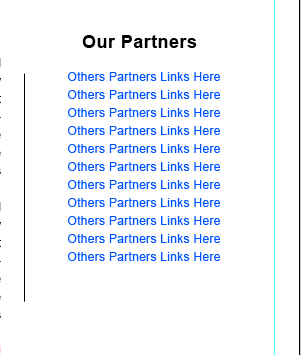
9. Now its easy step i don't show you every step of this only screen shoot of it with the type text tool enter About Us Heading and write about yourself or your company in the end of about us section add read more link for more of your readers for yours or products. 10. In front of it create a line with line tool in the toolbar for separation of in these then enter some of your partners list.
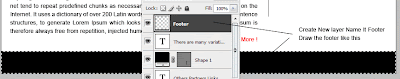
10. In front of it create a line with line tool in the toolbar for separation of in these then enter some of your partners list. 11. Now our footer area is remain create it first create new layer name it Footer then with Rectangular Marquee tool draw a box like that fill it black.
11. Now our footer area is remain create it first create new layer name it Footer then with Rectangular Marquee tool draw a box like that fill it black. 12. Enter your Copyrighted text and privacy policy .
12. Enter your Copyrighted text and privacy policy . 13. Last thing our menu is some missing now create text for our menu like that setting.
13. Last thing our menu is some missing now create text for our menu like that setting. This is the Final full Website layout very simple layout in adobe photoshop cs3.
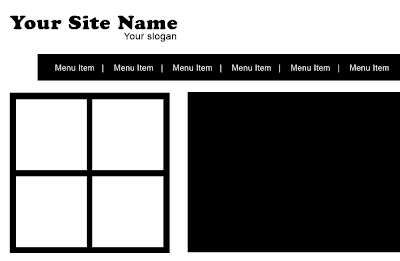
This is the Final full Website layout very simple layout in adobe photoshop cs3.
5 comments:
Thankyou Mehmood
I have been punching my head with my designers a lot about some basic things but they are whatever they are
Thanks for this basic suggestion needs for the PSD designing.
Cheers and keep posting such useful tips
Thanks for the information. I would also like to advise beginners to keep your files organized since its a great idea to save your images or files to a separate image directory .
That was really an excellent website layout.Just interesting !
This is a great tutorial, especially for beginners. When I first started designing layouts i had a lot of ideas but i didn't know how to organize them. This is a simple and clean layout. Great job.
Great tutorial, great job you did for the beginners! Thanks for the information.
Post a Comment
Hey readers, plz post comments related to topics only... :)