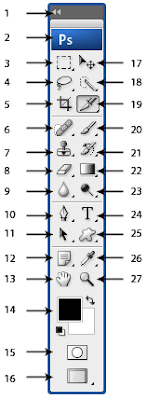
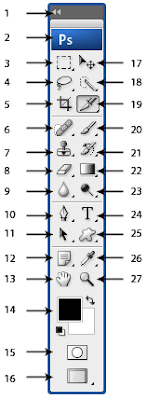
 :: Marquee tool
:: Marquee toolIt’s commonly used for selecting some part of opened image, that you want to cut-out, move resize or apply some filter on it. There are few types of Marquee tools: – Rectangular – Elliptical – Single Row – Single Column Rectangular and elliptical are pretty simple to use. Single-row and Single-column will select only 1 pixel wide row/column.
:: Lasso toolLasso tool is used for selecting the part of image, but by freehand curve. Lasso tool has under its group: – Polygonal lasso – Magnetic lasso Polygonal lasso will let you select with point-click method, one polygon can have minimum of 3 points, so you start with clicks and drag straight lines to cutout an polygon shape. Magnetic lasso is form of "lasso tool" where you by freehand curve drag the tool across the image, and the tool itself snap on borders of image where the cut should happen.
:: Crop toolCrop tool let’s you crop the image to any size you want. You can adjust the rotation of crop, as you can also resize the crop box, when you are satisfied with chosen crop, press "enter" to apply the crop.
:: Spot Healing brushThis tool contain also: – Healing brush tool – Patch tool – Red Eye tool With Spot healing brush tool you can select some part of image and the tool will clean that part, and replace the selected part with surrounding pixels. This is good tool for cleaning human skin on pictures. Healing brush tool let’s you retouch damaged areas of image similar to spot healing, you can use pattern also for retouching. Red Eye tool gives you the tool for removing human red eyes from images with 1-click.
:: Clone Stamp toolClone stamp tool is similar to Healing tools, but before using it you must right-click on some area of image that you wish to use as source of copying, and then with left-click you copy the source to new destination while you hold and drag. Pattern Stamp tool under clone stamp, is used for applying defined pattern instead of selecting a source on image.
:: Eraser toolThis simple tool gives you erasing possibilities. You can choose type of brush for erasing. Eraser tools have with it also: Background eraser, Magic eraser.
:: Blur toolWhen you need to blur just some parts of image, and you can’t do that with Blur filters from Filters menu you can use this simple blur tool. Works when you select desired brush and "paint" the blur on image. NOTE: higher brush size equals slower render/"paint" time. Blur tool under its icon has also: – Sharpen tool – Smudge tool Sharpen tool will sharpen any part of image that you click on; you can choose type of brush for it. Smudge tool will blur/smudge any part of image, like blur tool, but more motion-blurred…
:: Path selectionIs used for selecting/moving/transforming/resizing and deleting drawn paths on image. To view paths on image go to Layers palette and choose Paths tab, and select path under it, if there is some. Direct selection tool is for selection of one path in group of more than 1 path.
:: Pen toolsPen tools are used for drawing freeform paths around the image. You can draw the path, Bezier lines, curves, and add our delete point’s on them.
:: Notes tool
Notes tool is used when you want to leave a note on particular part of image, for future editors/artists. There is also an Audio note where you can record a note so: Art director reviews the work, and records what to do/change on the image.
:: Hand tool
Hand tool is used when you need to navigate on image, especially when you zoom in into image, and you need to move to another location of image. It’s much faster to use this tool than to navigate via the rulers of window. NOTE: this tool is most often used tool in Photoshop. It’s very good to use shortcut for hand tool: just press space + leftclick and drag to navigate.
:: Select tool
Select tool is used to select layers on image (while holding CTRL), to transform selections or layers (press CTRL+T), or just to move or nudge by keyboards arrows selection or layer. Also it’s used to rotate, skew and mirror layers/selection.
:: Magic wand tool
Is used to select areas on image or picture that share the same tone/color range. If you wish to select all gray areas of image, just set tolerance of the tool and click on image, the tool will do the rest.
:: Slice tools
Slice tool is used to crop the flattened image on smaller parts and later on to export that smaller parts into tables for using them in webpage. To slice an image, you select the tool, drag rectangles of desired size across the image, and when you are finished, press File -> Save for web. You will get a window where you can choose type of compression for images, and some more export options. The result will be html file, with folder, where sliced images are contained.
:: Brush & Pencil tool
Brush is the tool for painting on image. You can choose various brushes, which come with Photoshop. You can also import your own brushes, and create new brushes yourself. Pencil tool is mainly for drawing pixel art. But anyway can be used when you want to draw sharp, pixel accurate lines. Color replacement tools are used for correcting color ranges. With this tool you can select one part of image, and then transfer color range of that part on some another part. Result is coloring with sources colors.
:: History brush tools
With history brush you can undo all effects of stuff you previously did, but only on brushed areas, the more you click and drag the brush, the tool goes back in history and undoes on brushed parts. Art history brush does the same but in more artistic way.
:: Gradient & Paint bucket tool
Gradient is tool for drawing gradients across the canvas. You can define your own gradients or choose among default ones. Paint bucked tool paints the whole layer (if empty) or just the tolerated part of image with foreground color.
:: Dodge, Burn, Sponge tools
Dodge tool will lighten up (by specified exposure) the brushed part of image; it’s really releasing more exposure to image. Burn tool will darken up the image (by specified exposure) brushed part of image, it’s really lowering the exposure. Sponge tool will desaturate or saturate brushed parts of image: converting it to more gray or to more colorfully.
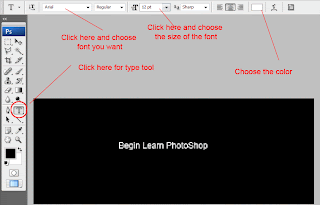
:: Type tools
Type tool get you the text input function. You can choose font, size, color and other typographic options. Type tool consist of: – Horizontal type tool – Vertical type tool – Horizontal mask type tool – Vertical mask type tool Horizontal and Vertical mask type tool will give you marquee mask instead of regular colored font type.
:: Vector Shapes
This tool consists of: Rectangle, Rounded Rectangle, Ellipse, Polygon, Line and Custom shape tools. When you select one of these tools you draw paths with it, for later uses. Later you can fill that paths with color, gradient, or use them to convert to marquee selection, cutout the image… Custom shape let’s you choose some predefined shape paths, or append some new ones.
:: Eyedropper, Color Sampler, Measure
Eyedropper tool sets foreground color from clicked pixel on image. Color Sampler reads RGB and CMYK values of image, where you place the mouse cursor. You can click, and memorize 4 color samples to Info palette, for later reference. Measure tool will measure the distance between 2 points, their height and width and angle of line drawn. Usages are simple, click for 1st point, then drag the line, and click for 2nd point.
:: Zoom Tool
Zoom tool is used to zoom-in or zoom-out in image. NOTE: this is also one of most commonly used tools in Photoshop. It’s very good to use it’s shortcut for faster usage. Press Ctrl+Space+leftclick to zoom in or Ctrl+Space+AltGr+leftclick to zoom out.
:: Foreground & Background color
This is default foreground and background color. To change them, click on them, and choose from opened color picker. Two arrow icon replaces foreground and background colors when clicked. Small black on white rectangle sets the default colors (black and white) when clicked. NOTE: it’s important to choose foreground and background colors to use some filters, such as Clouds filter (under Filter -> Render -> Clouds).
:: Edit mode (standard or quick mask)
Edit in standard mode is default editing mode. It shows marquee selections as dotted lines that "travel" around. Edit in quick mask mode, when clicked, will show marquee selections as inverted red color mask, so everything that is colored red is not selected.
:: Screen modes
There are three screen modes in Photoshop: Standard, Fullscreen with menu and just Fullscreen. Standard is default mode. Fullscreen with menu will go to full screen where picture is using all free areas of screen to show, File menu is also there. Fullscreen will leave only default Photoshop palettes without File menu to give you more space to work.
:: Edit in ImageReady
This button will send to editing currently opened image to ImageReady, Adobe’s software for editing animated gifs and making web ready images.
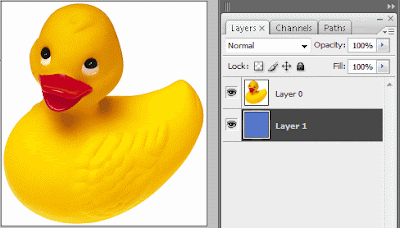
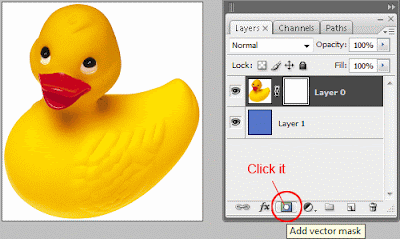
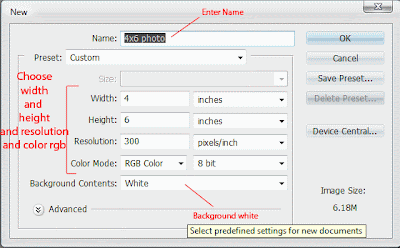
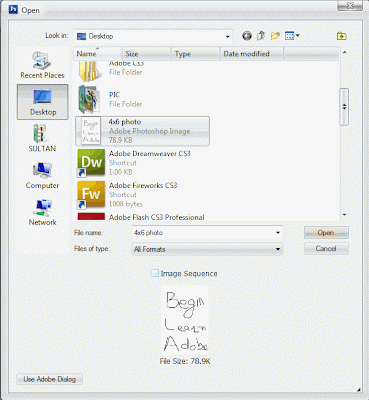
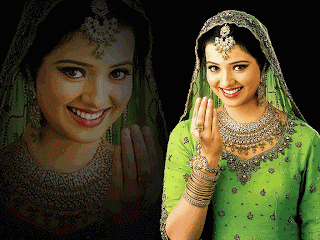
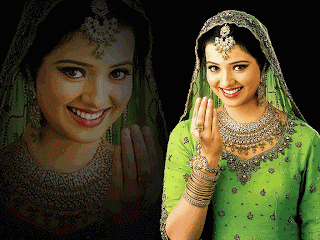
 1. First open the image below to cut out the background and copy the image and create the new canvas like (1024x768) with black fill it.
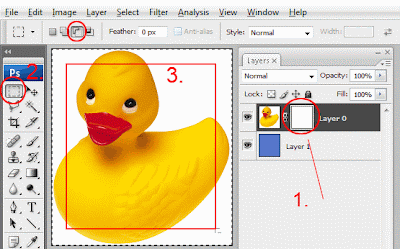
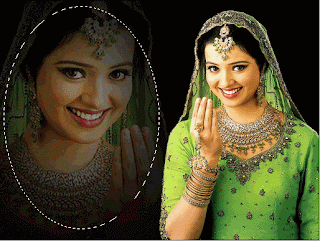
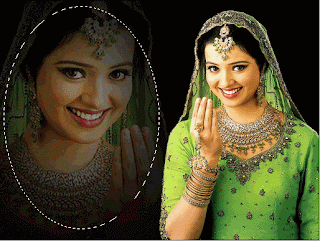
1. First open the image below to cut out the background and copy the image and create the new canvas like (1024x768) with black fill it. 2. Second draw the oval with Elliptical marque tool like shown below in the menu go to the menu of Select> Modify > Feather (Ctrl + Alt + D) and paste the copy image setp 1 (into ) the selected marque go to the edit> Paste Into (Ctrl + Shift + V).
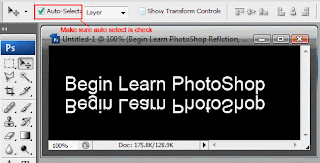
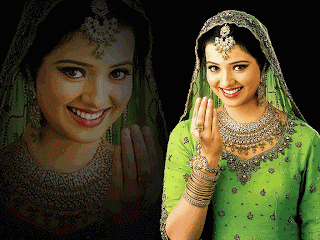
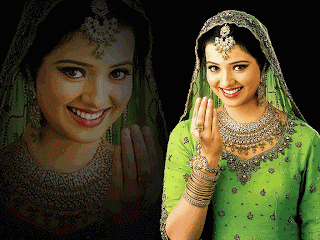
2. Second draw the oval with Elliptical marque tool like shown below in the menu go to the menu of Select> Modify > Feather (Ctrl + Alt + D) and paste the copy image setp 1 (into ) the selected marque go to the edit> Paste Into (Ctrl + Shift + V). 3. In the Finalized Effect shown Below with Some Resize with (Ctrl + T) what ever frame you like you want it .
3. In the Finalized Effect shown Below with Some Resize with (Ctrl + T) what ever frame you like you want it . If any one have any problem of this effect ask me with comments
If any one have any problem of this effect ask me with comments 1. First open the image below to cut out the background and copy the image and create the new canvas like (1024x768) with black fill it.
1. First open the image below to cut out the background and copy the image and create the new canvas like (1024x768) with black fill it. 2. Second draw the oval with Elliptical marque tool like shown below in the menu go to the menu of Select> Modify > Feather (Ctrl + Alt + D) and paste the copy image setp 1 (into ) the selected marque go to the edit> Paste Into (Ctrl + Shift + V).
2. Second draw the oval with Elliptical marque tool like shown below in the menu go to the menu of Select> Modify > Feather (Ctrl + Alt + D) and paste the copy image setp 1 (into ) the selected marque go to the edit> Paste Into (Ctrl + Shift + V). 3. In the Finalized Effect shown Below with Some Resize with (Ctrl + T) what ever frame you like you want it .
3. In the Finalized Effect shown Below with Some Resize with (Ctrl + T) what ever frame you like you want it . If any one have any problem of this effect ask me with comments
If any one have any problem of this effect ask me with comments