
1. First Create a new Canvas in (200 px height) and (400 px width) fill it the black color and rounded rectangle shape tool to create a rounded box like shown below.
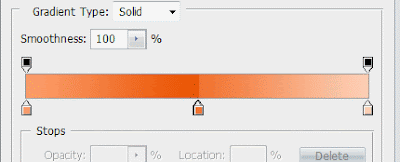
 2. Go to the layer palette and Double Clicking the Shape layer to access the Blending mode apply the gradient like shown below.
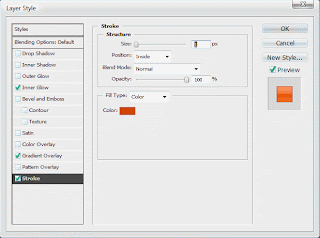
2. Go to the layer palette and Double Clicking the Shape layer to access the Blending mode apply the gradient like shown below. 3. In the blending option select the (Stroke) setting up like shown below.
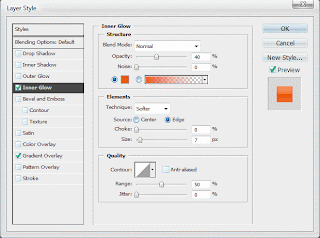
3. In the blending option select the (Stroke) setting up like shown below. 4. In the Setting below apply the (Inner Glow).
4. In the Setting below apply the (Inner Glow). Here is the Final Glossy Button With Text.
Here is the Final Glossy Button With Text. I Hope you enjoy this tutorial creating the web glossy button
I Hope you enjoy this tutorial creating the web glossy button
1 comments:
nice tutor.
Post a Comment
Hey readers, plz post comments related to topics only... :)