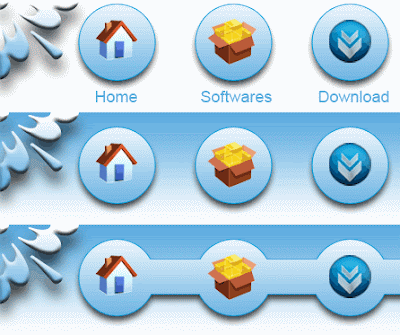
Here is the new tut of Web Navigation Bar from scratch in adobe Photoshop cs3 for beginners level. Here is some Screen Shoot

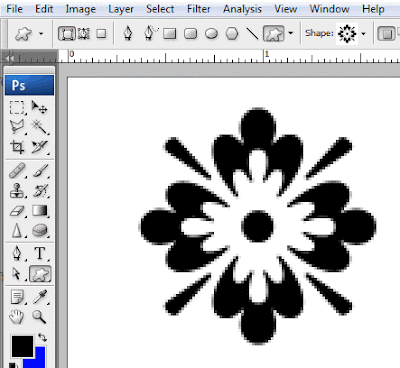
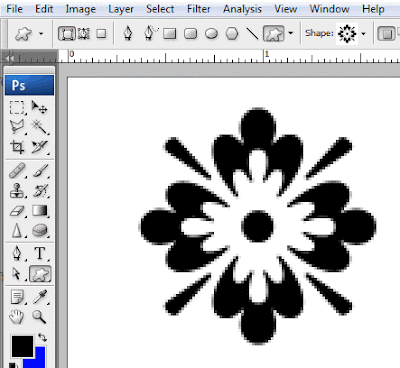
1. Create a new Document ( 780x125 ) 72px Depth. In the Shape Tool select a shape from the top of option bar it is default shape came from adobe photoshop cs3 if you do not have to see this bring the shape dialog box and add all the shape from its little arrow menu.

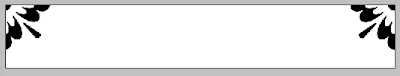
2. Position it like both corner like the picture below and merge down ( Ctrl + E ).

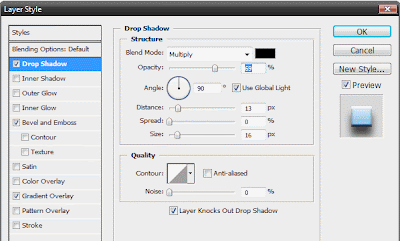
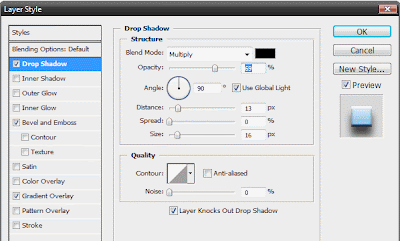
3. Apply the new shape layer previously we created and merged it so double click on the layer we merged to bring the layer style dialog box add it to Drop Shadow like the picture below.

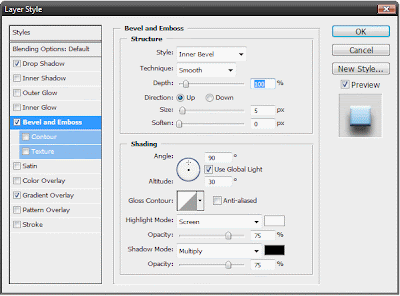
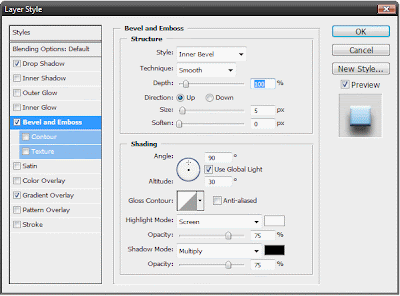
4. Apply also the
Bevel And Emboss to it for setting like below.

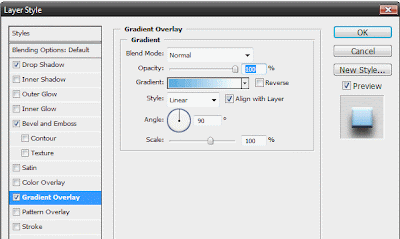
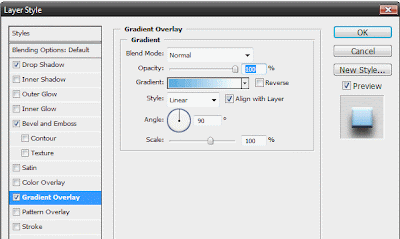
5. Also Apply
Gradient Overlay to it for setting like below.

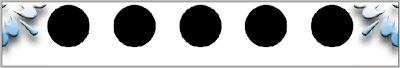
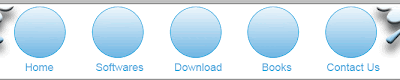
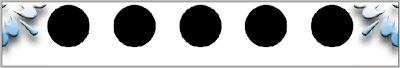
6. Now Add Some shape circles like i show you below pictures by helping the toolbar and option bar to add the these circles

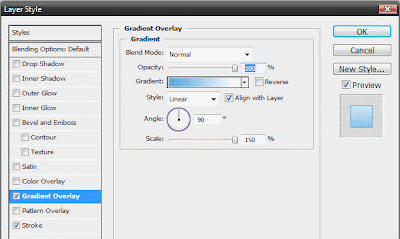
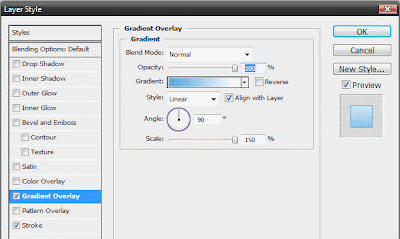
7. Merge them together then apply the layer style by double clicking its layer apply the gradient overlay by these settings.

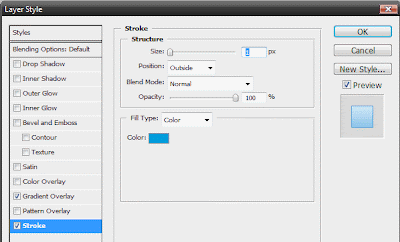
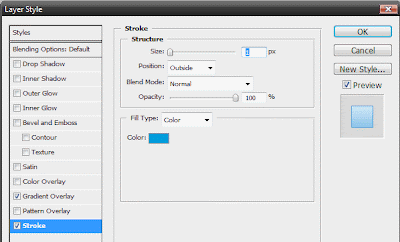
8. Apply the 1 px stroke to it with the color of blue like the picture below.

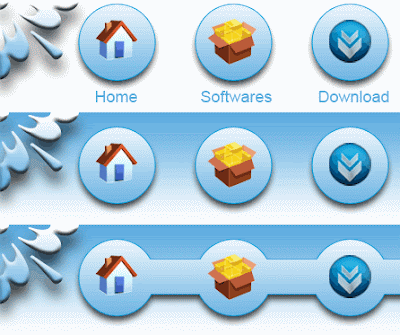
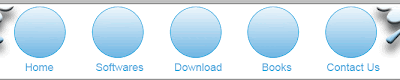
9. After Some adding text and applying the layer style the circles looks like this i am adding some icons and different colors setting etc. You have to do it by methods describe above lines.



 1. Create a new Document ( 780x125 ) 72px Depth. In the Shape Tool select a shape from the top of option bar it is default shape came from adobe photoshop cs3 if you do not have to see this bring the shape dialog box and add all the shape from its little arrow menu.
1. Create a new Document ( 780x125 ) 72px Depth. In the Shape Tool select a shape from the top of option bar it is default shape came from adobe photoshop cs3 if you do not have to see this bring the shape dialog box and add all the shape from its little arrow menu. 2. Position it like both corner like the picture below and merge down ( Ctrl + E ).
2. Position it like both corner like the picture below and merge down ( Ctrl + E ). 3. Apply the new shape layer previously we created and merged it so double click on the layer we merged to bring the layer style dialog box add it to Drop Shadow like the picture below.
3. Apply the new shape layer previously we created and merged it so double click on the layer we merged to bring the layer style dialog box add it to Drop Shadow like the picture below. 4. Apply also the Bevel And Emboss to it for setting like below.
4. Apply also the Bevel And Emboss to it for setting like below. 5. Also Apply Gradient Overlay to it for setting like below.
5. Also Apply Gradient Overlay to it for setting like below. 6. Now Add Some shape circles like i show you below pictures by helping the toolbar and option bar to add the these circles
6. Now Add Some shape circles like i show you below pictures by helping the toolbar and option bar to add the these circles 7. Merge them together then apply the layer style by double clicking its layer apply the gradient overlay by these settings.
7. Merge them together then apply the layer style by double clicking its layer apply the gradient overlay by these settings. 8. Apply the 1 px stroke to it with the color of blue like the picture below.
8. Apply the 1 px stroke to it with the color of blue like the picture below. 9. After Some adding text and applying the layer style the circles looks like this i am adding some icons and different colors setting etc. You have to do it by methods describe above lines.
9. After Some adding text and applying the layer style the circles looks like this i am adding some icons and different colors setting etc. You have to do it by methods describe above lines.


0 comments:
Post a Comment
Hey readers, plz post comments related to topics only... :)