So lets get started fire up the adobe photoshop cs3 in your computer.
 1. Create rounded rectangle shape tool draw like this .
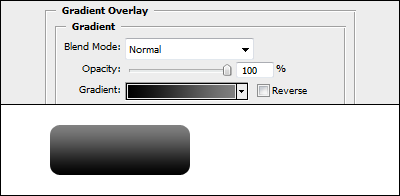
1. Create rounded rectangle shape tool draw like this . 2. In the newly created layer clicking twice it will pop up the layer style box apply the gradient overlay like this.
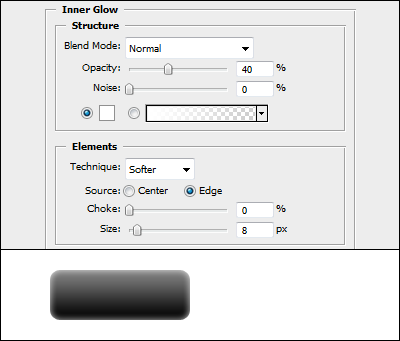
2. In the newly created layer clicking twice it will pop up the layer style box apply the gradient overlay like this. 3. In the layer style box in the left side click inner glow apply these settings.
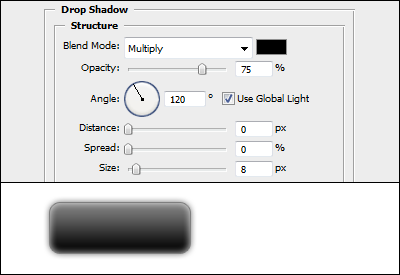
3. In the layer style box in the left side click inner glow apply these settings. 4. Once more time click left side Drop Shadow apply this setting it will create us the drop shadow of our button like this.
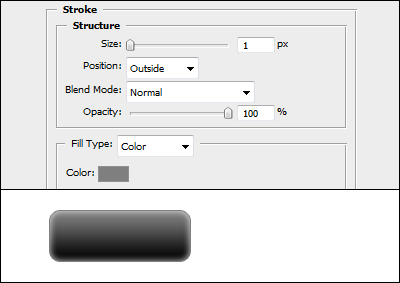
4. Once more time click left side Drop Shadow apply this setting it will create us the drop shadow of our button like this. 5. Last thing is to apply a stroke of our button to little bit of life it setting up like pic below.
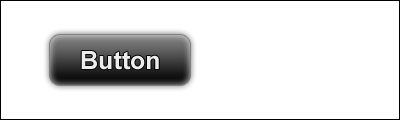
5. Last thing is to apply a stroke of our button to little bit of life it setting up like pic below. 6. Entering some text to our button it should now looks like that but its not a glossy button. Next task is to Convert it to glossy button.
6. Entering some text to our button it should now looks like that but its not a glossy button. Next task is to Convert it to glossy button. 7. Create a rounded rectangle tools once more time like this fill it with white or what ever you like.
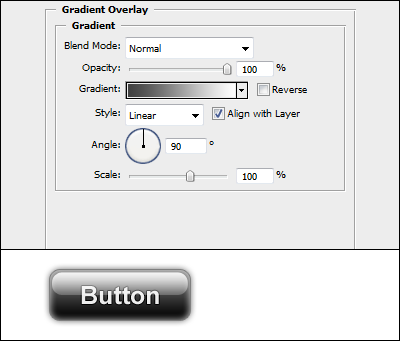
7. Create a rounded rectangle tools once more time like this fill it with white or what ever you like. 8. Newly created layer apply it layer style double clicking of it. Choose gradient overlay apply white to black gradient style Linear copy all setting below pic.
8. Newly created layer apply it layer style double clicking of it. Choose gradient overlay apply white to black gradient style Linear copy all setting below pic. 9. Now reduce some opacity changing the layer order to bottom of the text layer like this now our final button is ready.
9. Now reduce some opacity changing the layer order to bottom of the text layer like this now our final button is ready.
0 comments:
Post a Comment
Hey readers, plz post comments related to topics only... :)