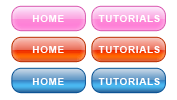
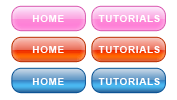
In this tut i will show you the little trick how to create a navigation bar of the web platform. Here is the example of the navigation bar.

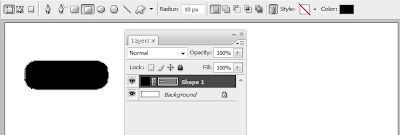
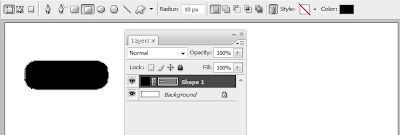
1. Go to the toolbar and select the rounded rectangle shape tool and setting up it like shown below and draw a little rounded corner box.

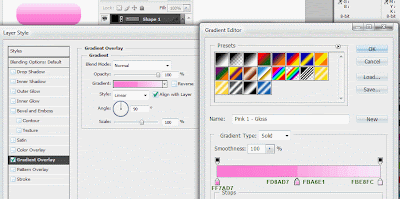
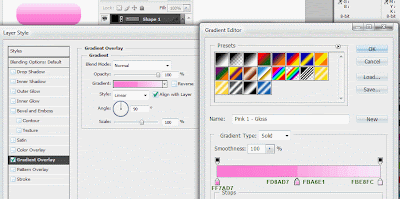
2. Double click the shape layer and in the layer style box choose gradient overlay in the right of the dialog click on the gradient bar and setting up like shown below.

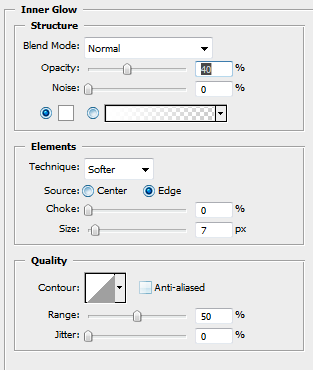
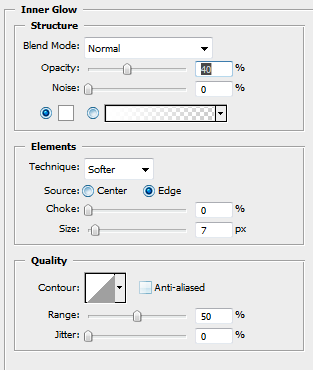
3. Select the Inner Glow of the Layer style dialog setting up like this white to transparent gradient and lower down the opacity of 40.

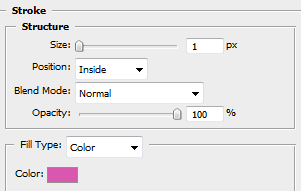
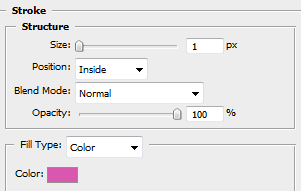
4. Apply the Stroke one pixel size dark pink color inside.

5. Finally hold down the alt duplicate the buttons three times right side and two time down side and play the layer style like above i mention applying the text of it The final Navigation Bar is shown below.

 1. Go to the toolbar and select the rounded rectangle shape tool and setting up it like shown below and draw a little rounded corner box.
1. Go to the toolbar and select the rounded rectangle shape tool and setting up it like shown below and draw a little rounded corner box. 2. Double click the shape layer and in the layer style box choose gradient overlay in the right of the dialog click on the gradient bar and setting up like shown below.
2. Double click the shape layer and in the layer style box choose gradient overlay in the right of the dialog click on the gradient bar and setting up like shown below. 3. Select the Inner Glow of the Layer style dialog setting up like this white to transparent gradient and lower down the opacity of 40.
3. Select the Inner Glow of the Layer style dialog setting up like this white to transparent gradient and lower down the opacity of 40. 4. Apply the Stroke one pixel size dark pink color inside.
4. Apply the Stroke one pixel size dark pink color inside. 5. Finally hold down the alt duplicate the buttons three times right side and two time down side and play the layer style like above i mention applying the text of it The final Navigation Bar is shown below.
5. Finally hold down the alt duplicate the buttons three times right side and two time down side and play the layer style like above i mention applying the text of it The final Navigation Bar is shown below.
0 comments:
Post a Comment
Hey readers, plz post comments related to topics only... :)